({{ index < _value ? '*' : ' ' }}) 这部分没用啊· Issue #129 · cipchk/ngx-weui · GitHub" title="rating控件有问题({{ index < _value ? '*' : ' ' }}) 这部分没用啊· Issue #129 · cipchk/ngx-weui · GitHub">
 ({{ index < _value ? '*' : ' ' }}) 这部分没用啊· Issue #129 · cipchk/ngx-weui · GitHub" title="rating控件有问题({{ index < _value ? '*' : ' ' }}) 这部分没用啊· Issue #129 · cipchk/ngx-weui · GitHub" />
({{ index < _value ? '*' : ' ' }}) 这部分没用啊· Issue #129 · cipchk/ngx-weui · GitHub" title="rating控件有问题({{ index < _value ? '*' : ' ' }}) 这部分没用啊· Issue #129 · cipchk/ngx-weui · GitHub" />
 ({{ index < _value ? '*' : ' ' }}) 这部分没用啊· Issue #129 · cipchk/ngx-weui · GitHub" title="rating控件有问题({{ index < _value ? '*' : ' ' }}) 这部分没用啊· Issue #129 · cipchk/ngx-weui · GitHub" />
({{ index < _value ? '*' : ' ' }}) 这部分没用啊· Issue #129 · cipchk/ngx-weui · GitHub" title="rating控件有问题({{ index < _value ? '*' : ' ' }}) 这部分没用啊· Issue #129 · cipchk/ngx-weui · GitHub" />
rating控件有问题({{ index < _value ? '*' : ' ' }}) 这部分没用啊· Issue #129 · cipchk/ngx-weui · GitHub

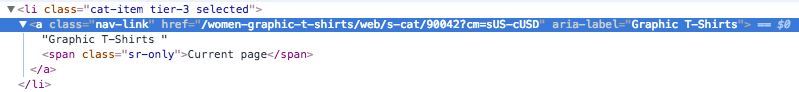
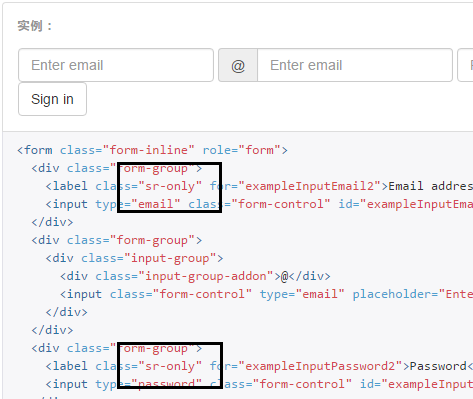
Sortable columns in responsive b-table causes horizontal overflow due to sr- only tags · Issue #6326 · bootstrap-vue/bootstrap-vue · GitHub

Applied Accessibility: Make Elements Only Visible to a Screen Reader by Using Custom CSS - HTML-CSS - The freeCodeCamp Forum

In 2.3.2 in Module-Newsletter Subcribe button is hidden by .sr-only · Issue #24027 · magento/magento2 · GitHub

Energy level diagram of Sr. We show only the energy levels relevant to... | Download Scientific Diagram

Publishing statistical models: Getting the most out of particle physics experiments - CERN Document Server
.jpg)
2019 Nissan Altima 2.5 SR (ONLY 2K MILES!) Stock # vvC0237 for sale near Great Neck, NY | NY Nissan Dealer